Intro
With cooking, there are so many things going on at once: there’s asparagus in the oven, there’s chicken in the pan, and oh my god the pot is boiling over.
This can be intimidating to beginners. What if there’s a way to walk them through the chaos, step by step?

There is!
A device on the user’s wrist, telling them what to do right now, and what to do next — all at a glance.
Making Recipes Glanceable
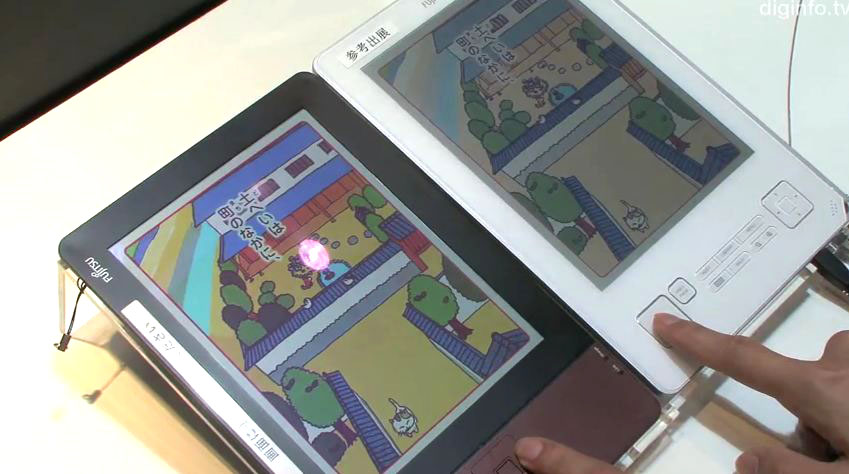
Recipes are not glanceable. They are written in paragraphs and meant to be read like a book. That’s not useful when people are trying to cook. So we stripped away all the filler sentence structure and kept just the important words, making recipes glanceable.
Timeline UI Metaphor
When cooking, you aren’t just thinking about what to do now. You are also thinking about what to do next. Let’s design the UI to accommodate that.
What you need to do right now is highlighted in color, so your eyes gravitate there.
What’s coming up next is below, so you’re able to peek ahead and plan for it.
Contextual Timers
A lot of cooking is setting timers, usually with clunky timers on the oven. Since the device already knows what you’re cooking, why shouldn’t the timer be contextual?
With just the press of a button, the timer with the appropriate duration starts and minimizes onto the top, leaving room for more pertinent information.
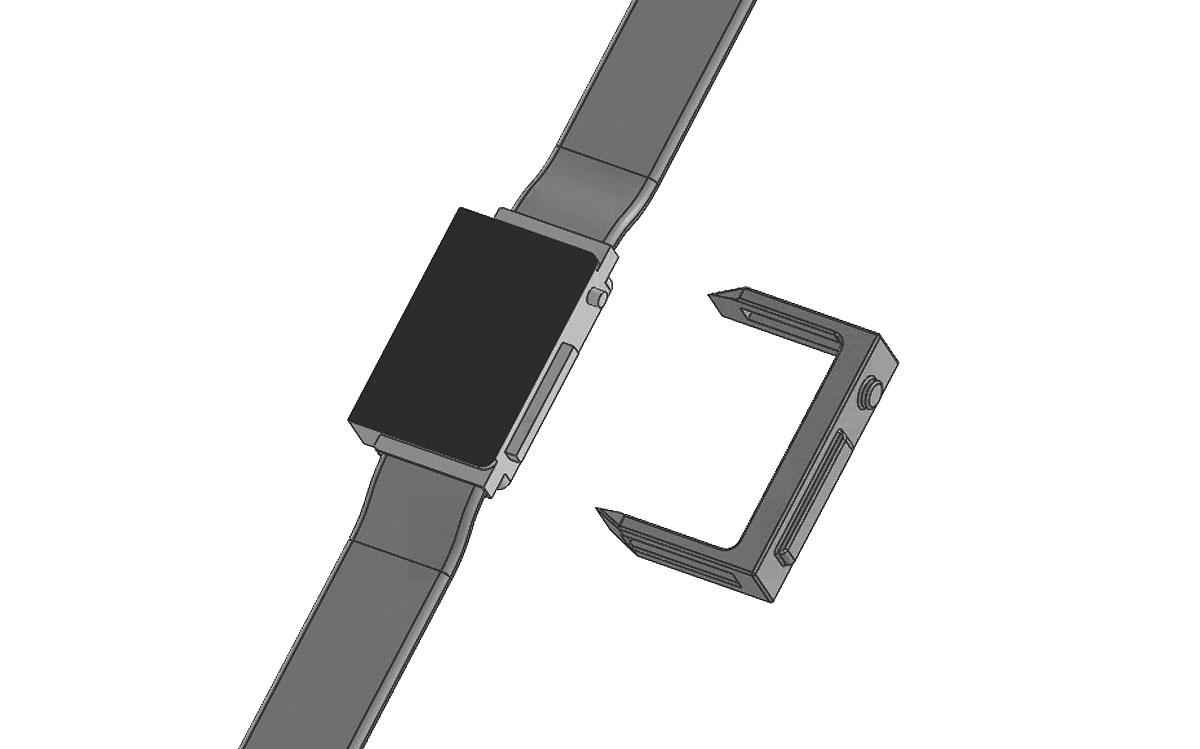
Designed to get dirty

Cooking is messy and your hands get dirty. One of the most common pain points we found throughout our research was hand washing. Every time someone wants to look at their recipe, usually on their phone or tablet, they have to wash their hands to use their devices. This can add up to 10 hand washes per meal prep.
Instead of continual hand washing, you can just use the device.

The case comes off when you need to wash it.
Cheap
Where is this in the market? Will people buy it?
With the success of home delivery meal kit services, there are new cooks everywhere. We designed the device using a color epaper display and plastic to reduce costs. This makes it cheap enough to be subsidized and bundled with these meal kits.

This would make the cooking experience better and also act as differentiation for these services, which are otherwise similar.
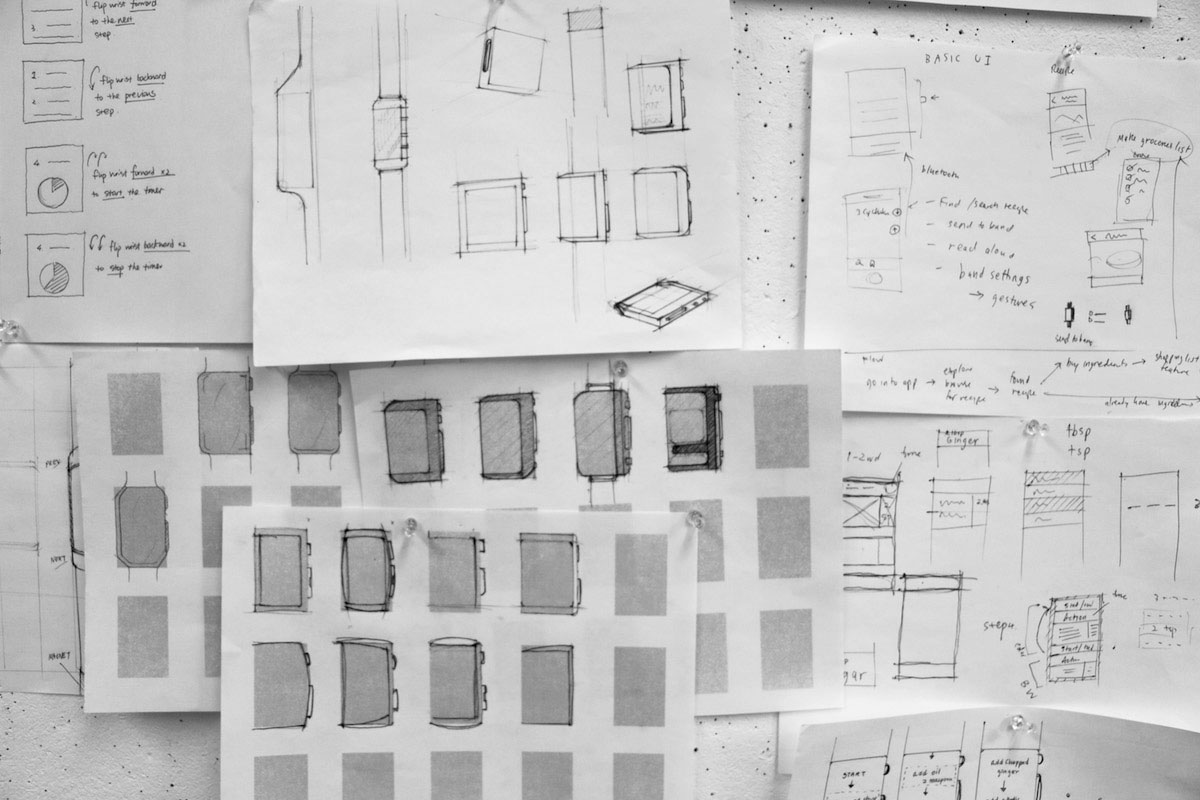
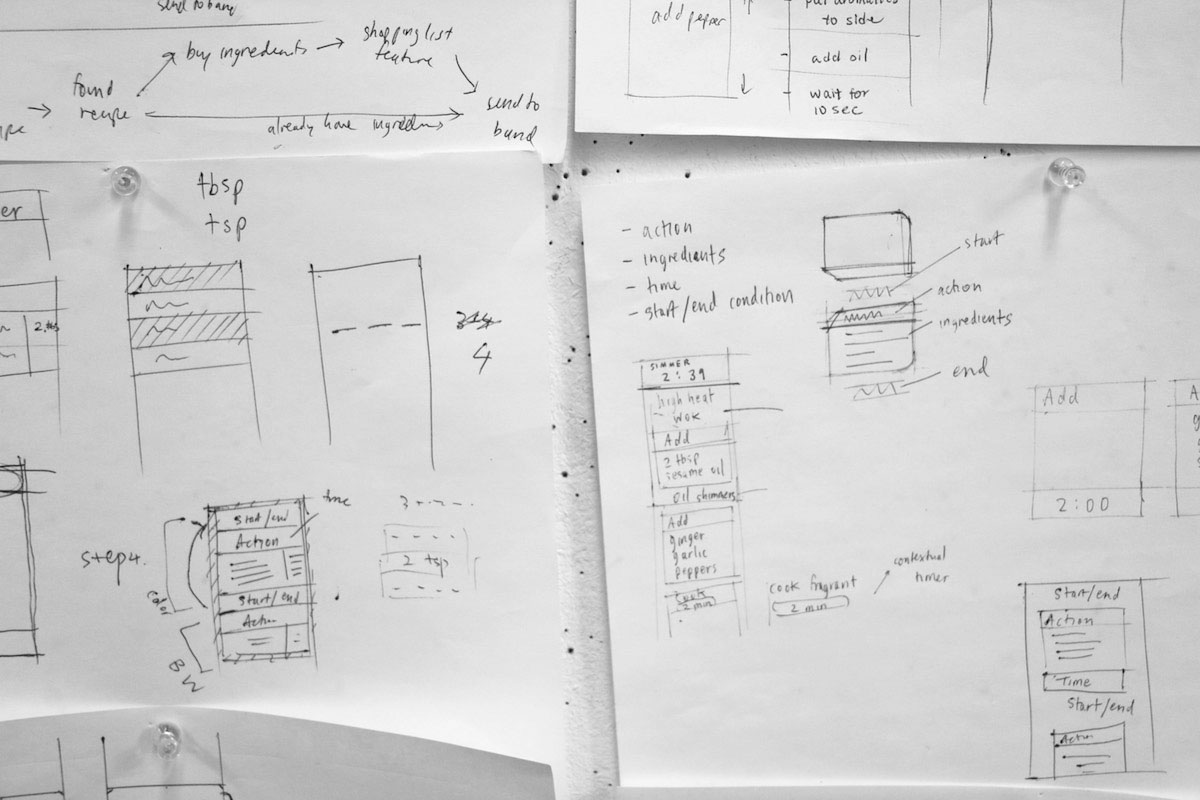
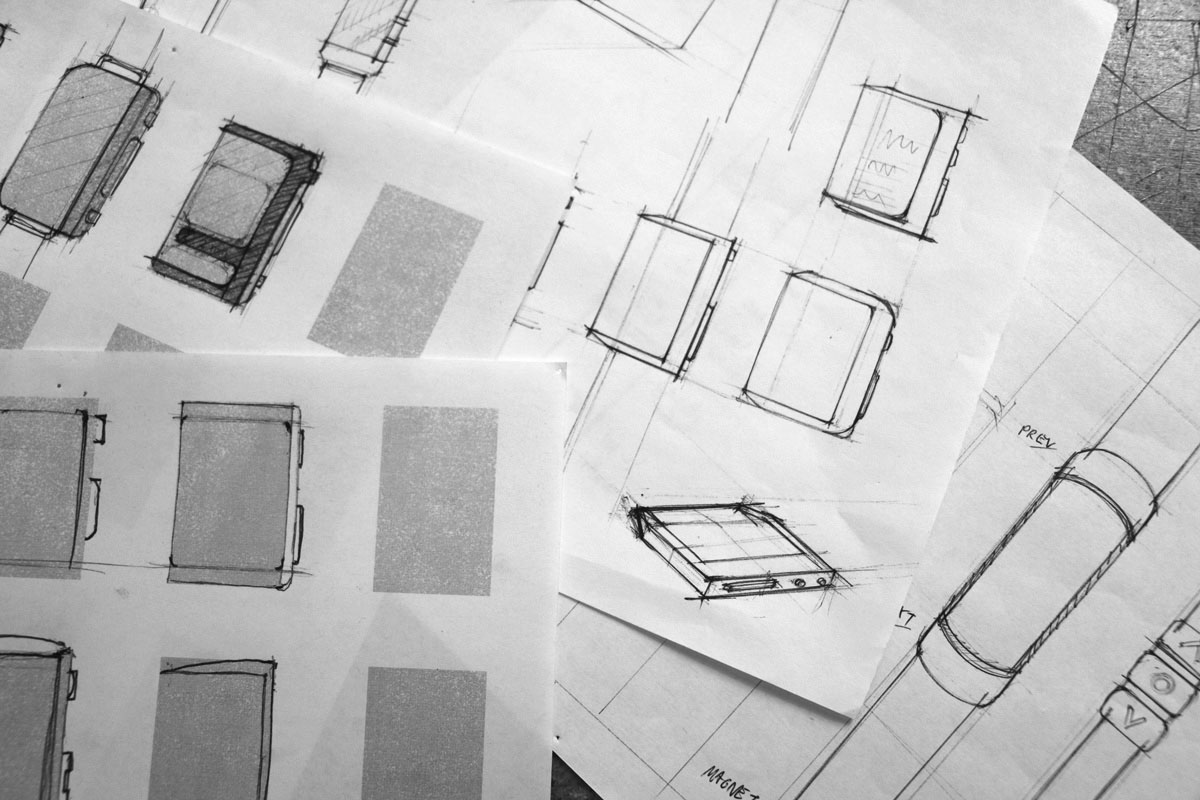
Process

Early idea exploration using paper


How do we make recipes glanceable? What form do they take onscreen?



Exhibit at the TEAGUE office